
プレイグ テイル -イノセンス-
ヴァーチャルフォトグラファー(Virtual Photographer)のみなさんも、まだそうでない方もこんにちは。
今回は写真の画像編集解説です。
前回の記事
目次
はじめに
今回は画像編集のおはなしの二回目。
前回はAdobeが提供しているLightroom classicというソフトを使って、主に「WB(ホワイトバランス)」「諧調」「外観」「シャープ」という項目について説明してみました。
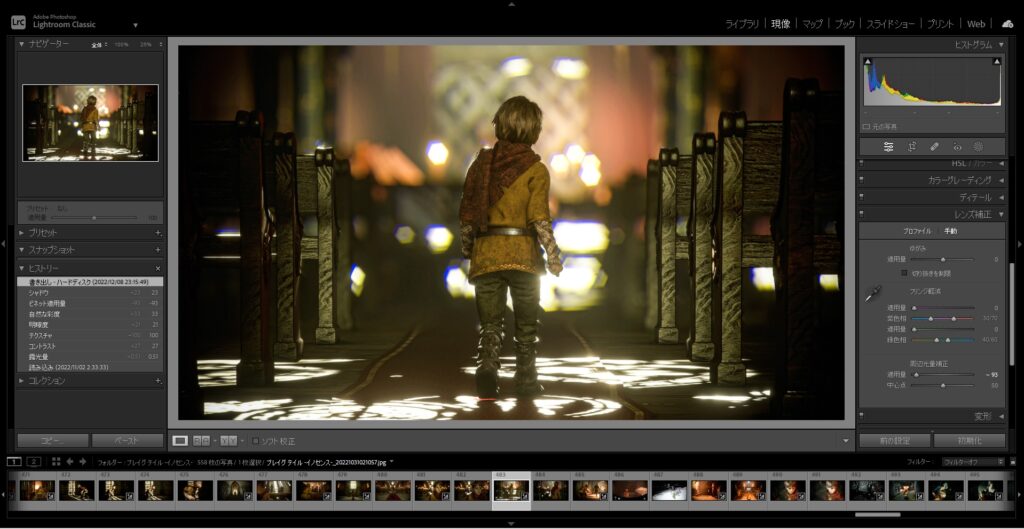
今回は「レンズ補正」と「効果」について解説していきます。
現像画面についての基本的な説明は、前回記事を参考にしてください。
レンズ補正
レンズ補正では「ゆがみ」「フリンジ軽減」「周辺減光補正」を編集できます。

VPでは「プロファイル」ではなく「手動」を使用します。
プロファイルというのは、実際のカメラレンズを使用して撮影したとき、レンズのクセを補正する機能です。
デジタル一眼カメラで撮影されたデータにはレンズ情報というものが記録されていて、これをもとに自動で補正をかけてくれるわけです。
例えば下の写真は、58mm f/1.4のレンズで撮影したもの。
撮ったままの画像では強めの周辺減光が発生していますが、プロファイル補正をかけると減光が除去されます。


こちらは24mmで撮影したもの。広角レンズのゆがみが補正されたのがわかると思います。


こんな感じでとても便利な機能なのですが、VPではレンズ情報がないため残念ながら使えません。手動で編集する必要があります。
ということで解説していきましょう。
ゆがみ
「ゆがみ」の項目では、広角レンズ等特有のゆがみを補正したり、逆にゆがませることが可能です。
レンズのゆがみに関しては、下の記事で説明しています。
今回はこのフォトを編集してみましょう。


あえてゆがみをかけることで、超広角(魚眼)レンズで撮影したようなフォトにすることができます。
プレイグテイルのフォトモードは、もともと広角域でかなりゆがむゲームなので(ゲームによってはどれだけ広角にしてもあまりゆがまないものもある)、効果を乗せやすかったりします。
フリンジ軽減
「フリンジ」というのは、いわゆる色収差のことです。
色収差に関しては、下の記事で解説しています。
ゲームのフォトモードでは、色収差は除去するものというより、あえて加えることのほうが多かったりするのですが、実際のカメラでは除去していくことのほうが多いと思います。
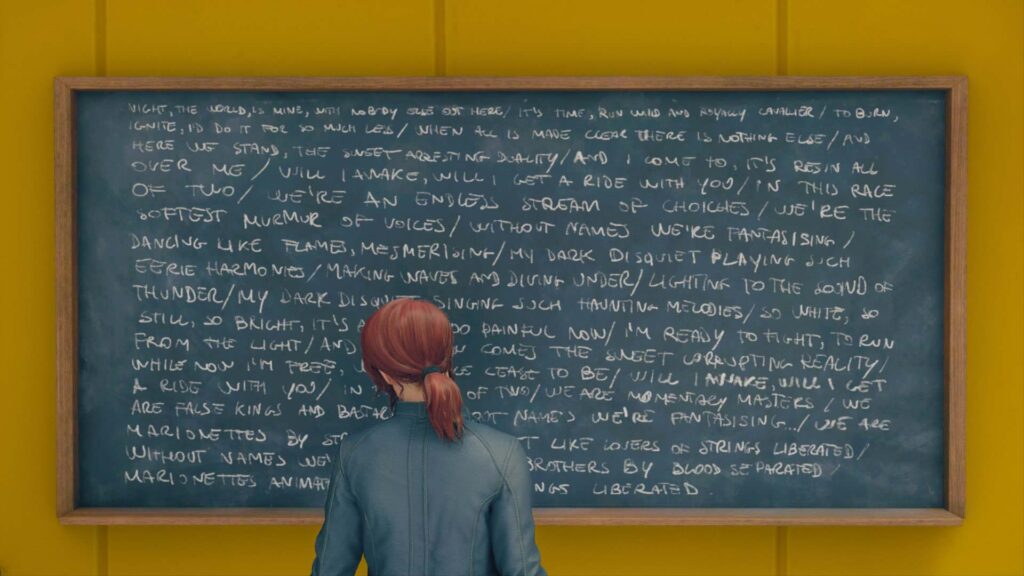
今回はこのフォトを編集してみましょう。
ちょっとわかりづらいですが、奥の六角形のボケの周りに青色の偽色(本来そこにないはずの色)が出ているのがわかると思います。
除去していくには、フリンジ軽減の項目の、「紫色相」「緑色相」の値と適用量を調整していくのですが…
どうやって調整するかというのは説明がかなり難しいので、手っ取り早い方法として、左側にあるスポイトマークをクリックして除去したい部分をクリックすると、一発で除去可能です。


実際にスポイトで青色の部分をクリックしてみると、紫色相の適用量が10になり、きれいにフリンジが除去されました。ここから、紫色相をいじっていけばよいということがわかるので、自分で調整を追い込みたければ、紫色相の適用量や設定値をスライドさせて調整しましょう。
また、前回の記事でも何度か出てきましたが、PCであればAltを押下しながらバーをスライドさせると、どの部分が調整されるか可視化されるので試してみてください。
周辺減光補正
「周辺減光補正」の項目では、レンズの特性により発生してしまった周辺減光を除去したり、逆に減光させることができます。
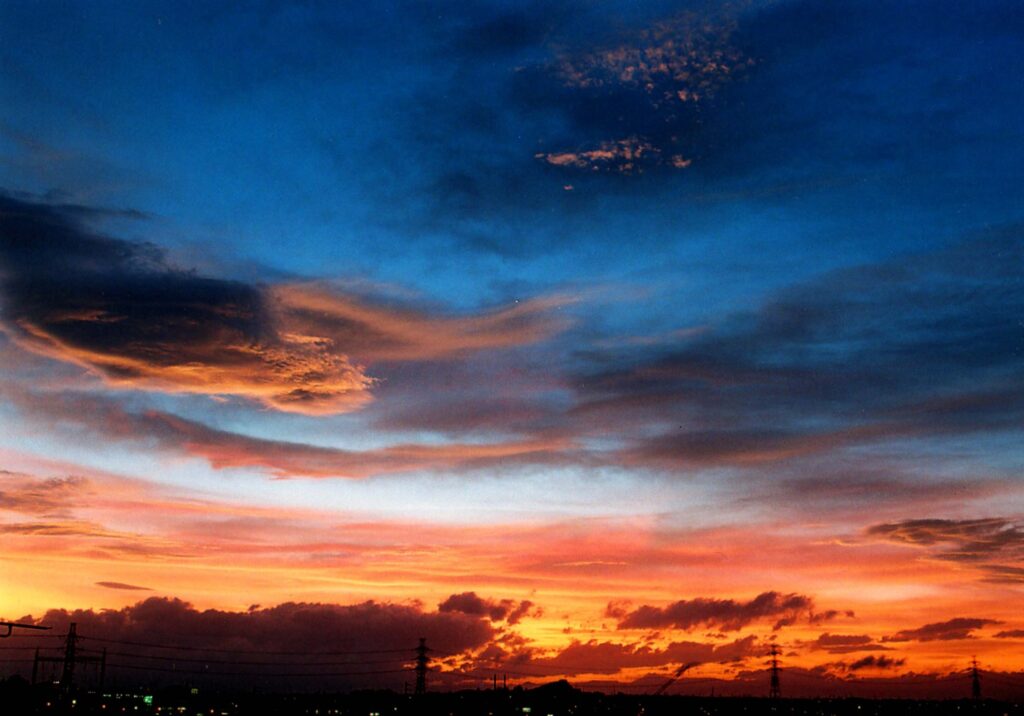
実際のカメラで周辺減光が発生してるか確認するのには、明るい空を撮影したりするとわかりやすいことが多いです。
ということで、今回はこのフォトで編集結果を確認していきます。フォトモードでいじったつもりないのですが、ちょっと周辺減光してますね。


わかりやすくするため、±100に設定した結果を比較してみました。
お次は周辺減光補正の値は‐100で、中心点の設定を変更していきます。


中心点の値が小さくなるほど、周辺減光の影響が画像の中心に近づいているのがわかると思います。
以上の2つの設定値を駆使して、周辺減光を除去したり、加えていくわけですね。
ちなみに、Lightroom classicの周辺減光補正の効果は、「トリミング前の」元画像に対してのものです。
どういうことかというと、画像の右上四分の一をトリミングしてから周辺減光をかけても、画像の左下(トリミング前の画像の中心)の明るさは変化しないということです。
トリミング後の画像の周辺に減光をかけていきたい場合は、別の機能を使用します。ということで次の項目に行きましょう。
効果
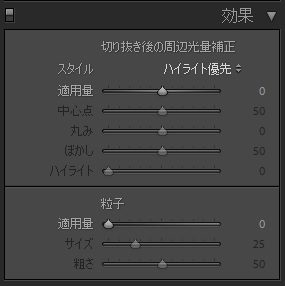
「効果」では「切り抜き後の周辺光量補正」と「粒子」の編集が可能です。

切り抜き後の周辺光量補正
「切り抜き後の周辺光量補正」は先ほどの「周辺減光補正」と比較して本格的な周辺光量の編集が可能です。前述の「周辺減光補正」は、あくまで発生してしまった減光を除去することが目的のイメージ。こちらは、意図的に周辺の光量を調整する機能だと思います。
「切り抜き後の周辺光量補正」の調整項目には、「スタイル」「適応量」「中心点」「丸み」「ぼかし」「ハイライト」があります。「適応量」「中心点」の説明はもうよいでしょう。
ただ、適応長‐100の効果は先ほどの「周辺減光補正」よりやや強いです。今回はこのトリミング画像(周辺光量‐100)を基準にしていきます。

プレイグ テイル -イノセンス-
「丸み」は周辺部分の形状調整です。


値が大きくなるほど、円形に近い形状になっているのがわかると思います。
「ぼかし」は現行部分の濃度です。


「ハイライト」は周辺光量適用範囲内の明るい部分の明度調整です。


元画像で明るかった右上の空や、右下の影以外の部分の減光されていた部分が明るくなりました。
そして最後に、「スタイル」について説明します。
「スタイル」には3つの選択肢があり、周辺光量を調整する部分のテイストを変えることができます。
「カラー優先」:色相を維持&ハイライト部分でディティールが失われる可能性あり。
「オーバーレイをペイント」:元の色に白と黒をブレンドして、ソフトな仕上がり。彩度が落ちる感じ。
ただね、正直「ハイライト優先」と「カラー優先」の仕上がりの違いがわかんないんですよね(笑)
ここまでの画像はすべて「ハイライト優先」だったので「カラー優先」と「オーバーレイをペイント」の比較を載せておきます。


粒子
「粒子」には「適用量」「サイズ」「粗さ」の設定項目があります。
「サイズ」:粒子のサイズ調整です。デフォルトでは25に設定されていて、あまり大きくすると画像がぼやけます。
「粗さ」:粒子の規則性です。デフォルトでは50に設定されていて、数値が小さいほど粒子が均一になり、大きくすると不規則になります。
いっこずつ見ていきましょうか。
せっかくなので、今回はモノクロ画像を使用してみます。


「適用量」以外はデフォルト値、スマホ画面サイズだと、少し違いが分かりづらいかもしれません。
お次は「適用量」はMAXの100のままにして、「粗さ」はデフォルトで「サイズ」を変更してみましょう。


サイズ0は粒子サイズがデフォルトの25より小さくなったことで、少し画質が上がったような印象です。対して75まで上げると、もはやボケてしまってますね。
最後に「粗さ」です。「適用量」はMAXの100のままにして、「サイズ」はデフォルトで「粗さ」を変更してみます。


0にすると、確かに均一にはなるのですが、モノクロフィルムっぽさはなくなってしまいます。対して100にするとだいぶ粗い印象です。
「粒子」の設定に関しては、好みの問題が大きいものの、まずは「サイズ」「粗さ」をデフォルト値のままにして、「適用量」を調整してみるのがおすすめです。
慣れてきたらほかの値も調整して、画像サイズや閲覧サイズに合わせて設定を追い込むと理想のアウトプットに近づけることができます。
コラム【粒子とノイズ】

Control
本編では粒子について触れてきましたが、そもそも粒子とは何でしょう。
前々回の記事でフィルム写真について少し触れましたが、フィルム写真は「銀塩写真」とも呼ばれるように、銀の粒子が化学変化によって像を浮かび上がらせる原理になっています。
この銀の粒子というのはつまるところ不規則に並んだ小さな点の集まりであり、少しザラッとした質感はいまだに多くの人を惹きつける魅力になっています。

かつてはKodakやFujifilm、IlfordにAGFAなど、数えきれないほど多くの種類が販売されていたフィルムそれぞれに独特の質感があり、これこそフィルムを選ぶ楽しさだったと思います。フィルムメーカや、フィルムごとのISO感度、使用する現像液の違いなどによっても質感が変化するどこまでも奥深い世界です。

一方で、デジタル写真は規則的に並んだドットの集まりです。ここ10年くらいでデジタルカメラの画素数も飛躍的に向上し、1億画素のカメラも販売されるようになりました。どこまでも滑らかな描写が手に入る現在でも、多くのデジタル現像ソフトに粒子を追加する機能がある(一部のゲームのフォトモードにもありますよね)のは、興味深いですね。

一般的に、フィルムでもデジタルでも、高感度になればなるほど画質が低下し、カラーノイズが出やすいのですが、フィルムのノイズというのは不思議と違和感のないカラーノイズだったりします(天体撮影なんかでは困るんですけど)。
一方でデジタルカメラのカラーノイズは基本的に除去の対象なんですよね。デジタルカメラの性能向上においても、高感度撮影時のカラーノイズ低減はとても重要なものになっていますし、デジタル現像ソフトによるノイズ除去機能も欠かせない機能です。
今さらアナログ・デジタル論争をするつもりなんてないのですが、やっぱり違うものは違っていて、時と場合によって使い分けられたら一番うれしいのですが、フィルムが本当に高価なものになってしまったのが残念ですね。



