
Cyberpunk 2077
ヴァーチャルフォトグラファー(Virtual Photographer)のみなさんも、まだそうでない方もこんにちは。
今回は写真の画像編集解説です。
前回の記事
目次
はじめに
今回は画像編集のおはなしです。
私の観測範囲では、多くのヴァーチャルフォトグラファーの方々がゲーム内で撮影した画像を、様々な外部ソフトで加工してからSNS等で共有しています。
プロの現場で使用される写真の編集ソフトというのはある程度限られてくるのですが、スマホアプリとなると様々なものがあるみたいです。ソフトによって編集用語の使い方に違いはあるかもしれませんが、ある程度は共通してくると思うので、今回はAdobeが提供しているLightroom classicというソフトで解説していきます(AdobeというとPhotoshopのイメージがあるかもしれませんが、基本的な用途であればLightroom classicだけで十分です)。
一本の記事では説明しきれないので、数回に分けておはなししていくことになると思いますが、基本的なところから少しずつレベルアップしていきましょう。
外部ソフトでできることがわかってくれば、理想的なアウトプットに向けた撮影ができると思います。
今回説明すること
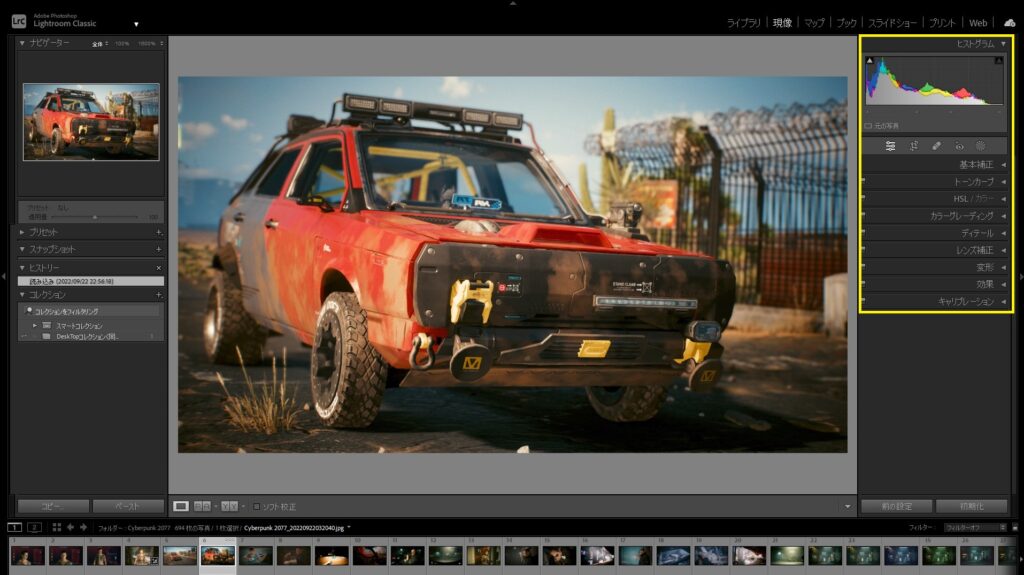
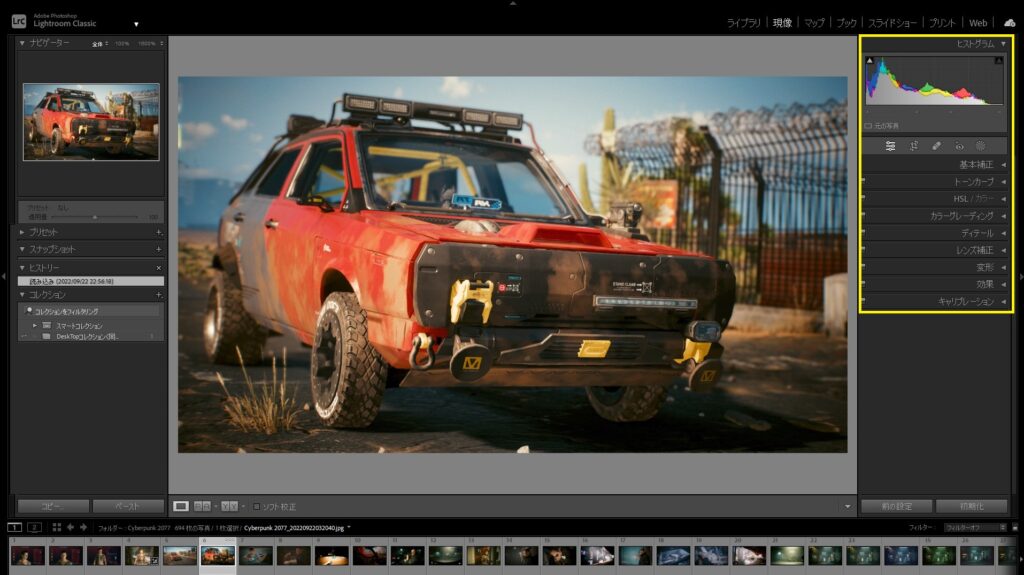
今は詳細を省きますが、PCで操作する場合、画面右上の「現像」をクリックするとこのような画面になります。
今回いじっていくのは黄枠部分。

Cyberpunk 2077

基本的な全体補正から、かなり詳細な編集までできることがかなり多いので、今回は「基本補正」「ディティール」についてざっくり説明してみようと思います。
「基本補正」の中には「WB(ホワイトバランス)」「諧調」「外観」、「ディティール」の中には「シャープ」「ノイズ低減」という項目があるので、それぞれ見ていきましょう。
WB(ホワイトバランス)
ホワイトバランスの項目には、「色温度」と「色かぶり補正」があります。
色温度
前回記事でも説明した色温度の補正機能です。
数値を高くすると全体の赤みが強く(色温度が高い画像を低く補正)、小さくすると青みが強く(色温度が低い画像を高く補正)なります。
今回はこのフォトをいじってみましょう。

Cyberpunk 2077


真ん中の線を左右に引っ張ると違いが確認できます。まぁ、一目瞭然ですよね。
色かぶり補正
数値を上げると全体がマゼンタっぽく、下げると緑っぽく補正されます。
蛍光灯の下で写真を撮ると、画面全体が緑っぽくなってしまうことが多いのですが、そんなときに使うわけです。
色温度と色かぶり、違いが分かりにくいのですが、色温度が赤みと青みだったのに対し、色かぶりはマゼンタと緑なんですね。
これ、どういうことかざっくり説明すると、画像全体が特定の色にかたよっている場合、それを補正するために補色を加えているってことなんです。図を見てみましょうか。

Protocactus - 投稿者自身による著作物, CC 表示-継承 4.0, リンクによる
図の位置が対角線になるものが補色の関係になります。緑の対角にマゼンタが位置しているのがわかると思います。
また、赤の対角はシアンですね。わかりやすく青としていましたが、正確には水色っぽいシアンという色になります。
では、黄色っぽい画像はどう補正すればよいのでしょう。そう、シアンとマゼンタを調整することで補正できるわけです。
じゃぁちょっと実際の補正を見てみましょう。


左が緑っぽく、右がマゼンタっぽくなったのがわかると思います。
では、応用として、やや色かぶり気味だったフォトを正しい(白が白に見える感じに)色に修正してみましょう。

Cyberpunk 2077





Cyberpunk 2077_20220922234814
どうでしょう。好みは置いといて、白っぽく補正されたのがわかると思います。このフォトの場合は、色温度と色かぶり、それぞれ少しプラス補正することである程度白を出せました。
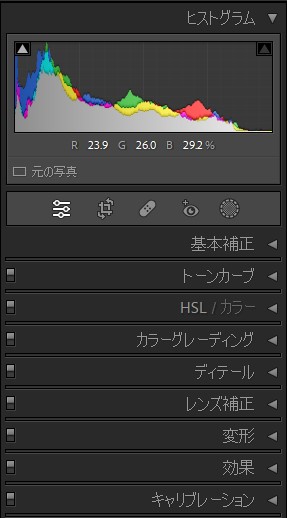
ちなみに、色のことを理解するためにガチャガチャと操作してきましたが、下の画像のスポイトのアイコンをクリックして、画像の本来白である部分をクリックすると、実は一撃でニュートラルなホワイトバランスに補正されます。

諧調
露光量
全体の明るさ調整ですね。
これはわかるかと思いますが一応この画像に補正をかけてみましょう。

Cyberpunk 2077_20220922032040


まぁこんな感じですね。
コントラスト
コントラストは、画像の明るい部分とくらい部分の差です。
コントラストを上げれば明るい部分がより明るく、暗い部分はより暗く、ハッキリ、クッキリした写真になります。


ハイライト・シャドウ/白レベル・黒レベル
露光量とコントラストは画像全体の明るさに影響したのですが、ハイライト・シャドウ/白レベル・黒レベルの4つはそれぞれ明るさに影響する対象部分が異なります。
もう一度この画像で変化を見ていきましょう。

Cyberpunk 2077_20220922032040
まずは、ハイライトと白レベル、両方プラス補正した時の比較から。


なんか違いますよね。
次はシャドウと黒レベルをそれぞれマイナス補正した時の比較。


これもなんか違いますよね。
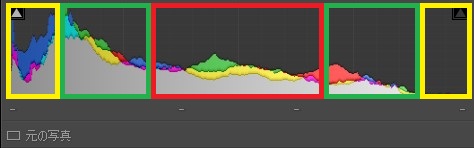
言葉で説明するのは非常に難しいので、ちょっと「ヒストグラム」というものを見てみましょう。

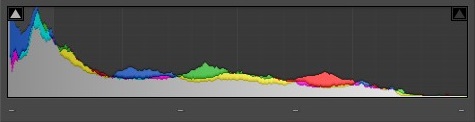
少し難しいおはなしになりますが、このヒストグラムというのは、縦軸が画素数。横軸が明るさ(輝度)を表しています。
左から黒レベル(黄枠)、シャドウ(緑枠)、露光量(赤枠)、ハイライト(緑枠)、白レベル(黄枠)の範囲になります。このヒストグラムは先ほどの赤い車の画像(未加工)のものなのですが、左側の黒レベル(黄枠)、シャドウ(緑枠)に多くの色が分布していますよね。逆にハイライトにはあまり色がなさそうです。ここから、画像データとしては全体的に暗い画像ということがわかります。
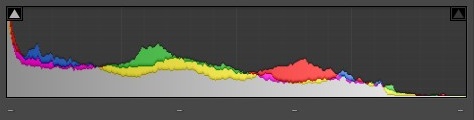
もう一度先ほどの比較画像と補正時の実際のヒストグラムを見比べてみましょう。



シャドウマイナス補正時

黒レベルマイナス補正時
元画像としてはシャドウ枠に分布していた色が多いように見えたのですが、黒レベルを補正した時のほうが、多くの色が左端(黒つぶれの状態)に寄ったことで、より大きな効果が出たように見えるのかな。という感じです。
このように、元の画像の画素数の分布によって効果は変わってくるんですね。
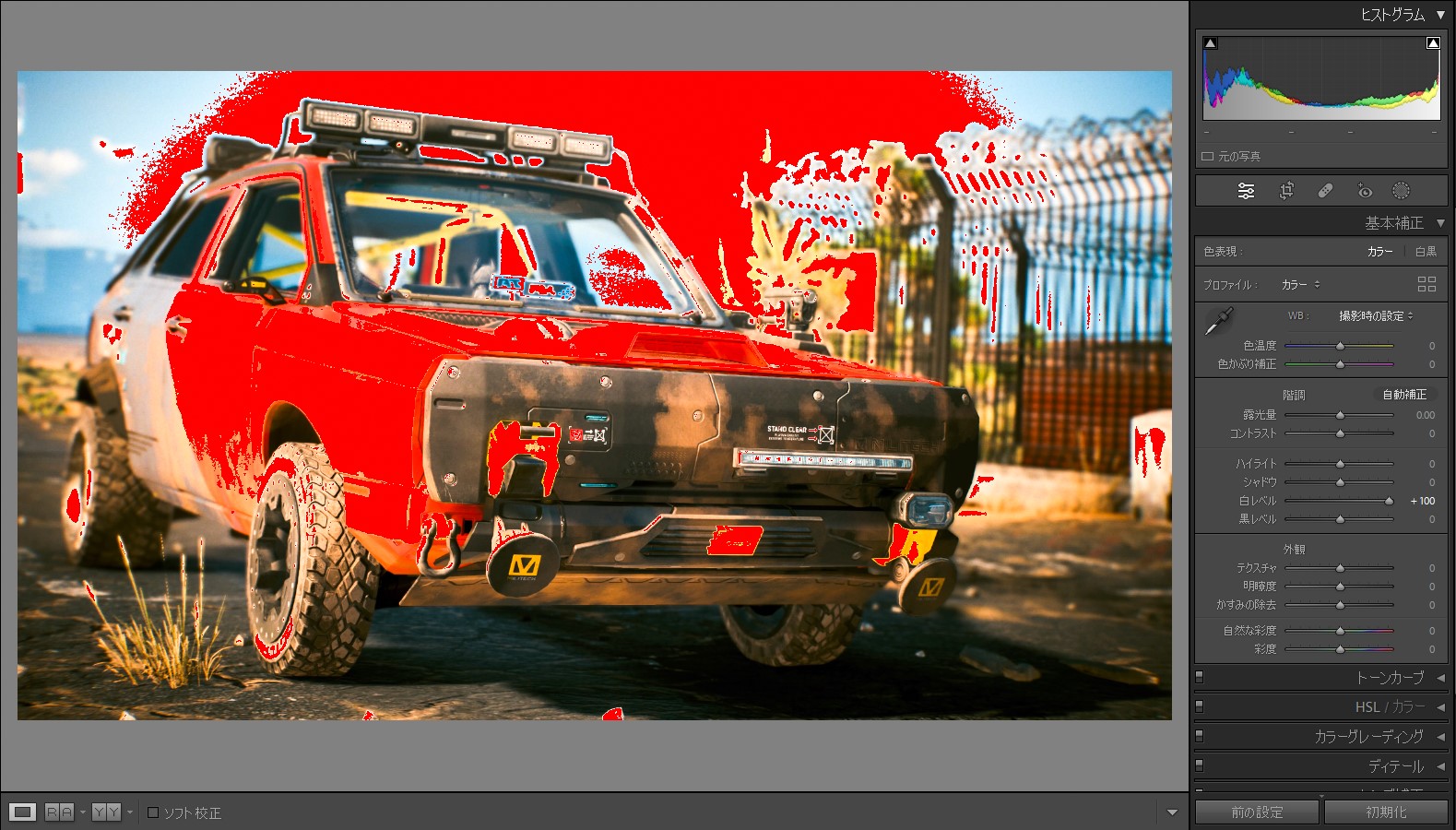
ちなみに、ヒストグラムの左右上に△マークがありますが、これが白くなっているときは黒つぶれ(左上)白トビ(右上)が発生しているということで、クリックするとどこが黒つぶれ/白トビしているかわかるようになっています。下の画像は黒レベルMIN、白レベルMAXにしたものですが、どこが黒つぶれ/白トビしているかはぱっと見ではわかりずらいですよね。

Cyberpunk 2077


実際に表示させると、このようにハッキリ黒つぶれ/白トビ部分がわかります。
編集時のテクニックとしては、キーボードのAltキーを押下しながらスライドを操作すると、どこが黒つぶれ/白トビ部分するか確認することもできます。
こういった機能を使うことで、明確に黒つぶれ/白トビを活かした編集をしたり、逆に避けることもできます。
外観
外観の項目には「テクスチャ」「明瞭度」「かすみの除去」があります。
テクスチャ・明瞭度
テクスチャを上げると自然な見た目を保ちつつディテール(肌や樹皮の質感など)が際立ちます。逆に下げることで滑らかな見た目にすることも可能です。
明瞭度は全体に影響を及ぼすため、過度に設定をいじると見た目が不自然になることもあります。
実際に比較してみましょう。
この画像に加工を加えていきます。

Cyberpunk 2077


テクスチャはある程度自然なかたちでディティールがクッキリしたのに対し、明瞭度はやや効果がきつい印象です。まぁこの辺りは好みの問題ですね。
かすみの除去
かすみの除去は、全体的に黒レベルを下げつつコントラストを上げるような効果があります。
逆光撮影時などに発生したフレアや靄をバランスよく除去できる機能です。


自然な彩度・彩度
自然な彩度には、もともと彩度の高い部分への影響を抑えつつ、バランスよく彩度を調整する効果があります。
対して彩度は、全体の彩度を同じだけ調整するため、あまり上げるとインパクトは強くなる反面、バランスが悪くなることもあるため注意が必要です。
いろんな色の入ってる画像で試してみましょう。

Cyberpunk 2077


これも結局好みにはなってくるのですが、全体のバランスを見て調整してみましょう。
ディティール
ディティールの項目には「シャープ」と「ノイズ低減」があります。VPではノイズが発生することはあまりないと思うので、今回は「シャープ」について説明します。
シャープ
シャープ機能は画像の精細度を調整する項目です。ひとつずつ説明しましょう。
使う画像はコレ。人物と人工物が入っているものを選びました。タップorクリックで拡大できます。
「適用量」は全体の効果を調整になります。


全体的に解像度が上がったような見た目になりますね。
わかりにくい方は下の画像をタップorクリックで拡大できます。
「半径」は境界線の太さの調整になります。デフォルト設定では半径1.0に設定されています。今回は最大値の3.0にしてみました。


線が太くハッキリしたと思います。ですが、肌の質感は少し汚くなってしまっています。下の画像をタップorクリックで拡大できます。
「ディテール」は精細な部分に対しての効果の調整です。デフォルト設定は25ですが、今回はMAXの100にしてみました。
数値を上げるほど細かいディティールにもシャープがかかるので、上げすぎると空や肌などのシャープが必要ない部分にまでシャープがかかり、結果としてノイズが乗ったような見た目になることがあります。


毛髪やまゆげなど、一本一本がクッキリしたような印象ですが、やはり肌の質感が少し汚くなってしまっている印象です。
「マスク」ではシャープ効果を適用する範囲を調整します。数値が大きくすると、エッジの強い部分にのみ効果が乗るようになり、肌の質感などへの影響を抑えられます。
ここまで見た来た補正結果だと人物には使いにくい印象を受けますが、マスクである程度補正をかける範囲を調整してみましょう。
シャープ適用量はMAXのまま、半径0.5に補正し、ディティール100のままでマスク60まで上げてみました。


いかがでしょう。肌の質感にはあまり影響を与えず、毛髪やタトゥー、機器のエッジのみシャープネスがかかっていると思います。
ちなみに、大切なテクニックとしてAltキーを押下しながらスライダーを操作すると、どこまで効果が適用されるか白黒画像で表示されるので、知らなかった方は試してみてください。カラー画像のディティール編集は人の目だけで管理するのは結構大変です。
結構手間のかかる割には、スマホの小さな画面では違いが分かりづらい部分なんですけどね。
そして、今回はシャープネスを上げる方向に編集をかけましたが、ポートレートであればあえてシャープを下げることで柔らかい質感に仕上げることも多いです。
Lightroom Classicというソフトについて
今回ご紹介したLightroom ClassicというAdobeのソフト。残念ながら有料です。Adobeのフォトプランというコースで月額1000円ほどかかります。
とはいえ、実はこのLightroom Classicは写真の現像(編集)機能と強力な管理機能が売りなんですが、現像機能だけでよければLightroom(Classicがつかない)というスマホアプリは無料で使えます(多少機能制限はありますが)。
私もあまり活用していないので詳しくないのですが、Lightroom ClassicというPCソフトで編集しているデータを、スマホや別のPCでも共有して操作できるソフトなんだと思います(間違ってたらごめんなさい)。
細かいことはさておき、試しにスマホでダウンロードして使ってみるのもいいかもしれません。
コラム【画像編集でできないこと】

Control
ここまで読んでいただいた方には、それなりのソフトを使えばかなり自由度の高い編集ができるんだなと思っていただけたのではないかと思います。
ただ、やっぱり限界はあるんですね。
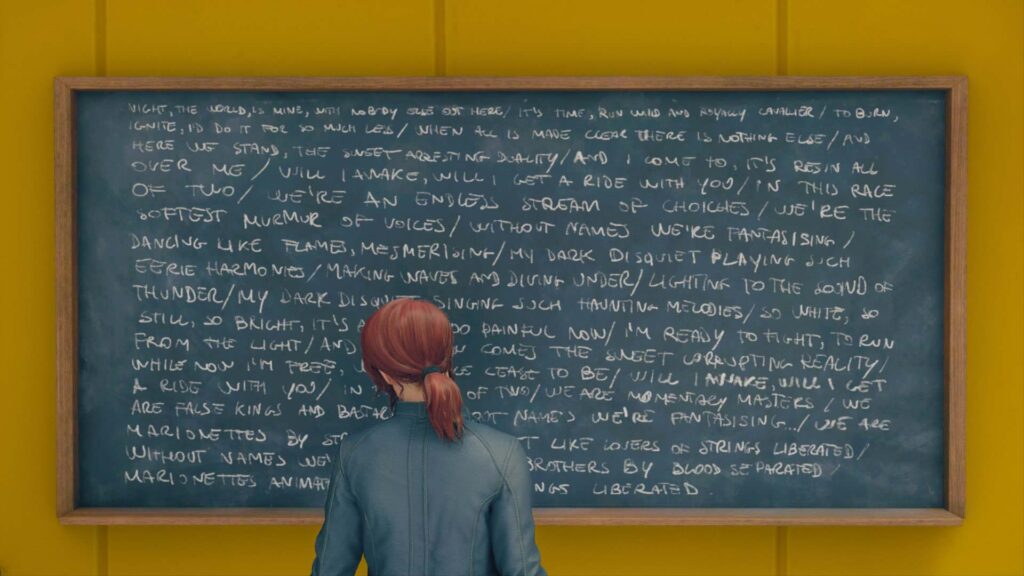
特にややこしいのが「黒つぶれ/白トビ」というもの。実際にカメラを使う方は「白トビは救えない」なんて言葉を聞いたことがあるかもしれません。
これは、写真の撮影時に白トビしてしまったものは、後から編集してもそこにあったはずの色を取り戻せない、という意味で使われる言葉です。

Cyberpunk 2077
実際のカメラでは「RAW現像」という技術が主流になり、カメラのセンサーも日進月歩で改良され、このあたりもだいぶ無理が効くようにはなってきているのですが、やはり本物の白トビは救えません。というか、黒つぶれだって無理なもんは無理です(長くなるので、このあたりはまるっと割愛しますが)。
ただ、VPの場合はJpgデータ(あるいはPNGデータ)でしか記録できないこともあって、やはり「黒つぶれ/白トビ」をあとから復旧できないことは多いです。復旧できたとしてもあまりきれいなものにならないことも多いですしね。
なので、やはり撮影時にはある程度完成図を決めて撮ったほうが良いわけです。
ある程度ニュートラルな明るさで撮影したものは、後から編集で「黒つぶれ/白トビ」的なものにする調整は可能なことが多いので、どういった最終アウトプットになるのかがわからなければ、とりあえずニュートラルな明るさに撮っておく。というのは大切だったりするわけです。
なんて書いている私は、普段あまり画像編集しないで、撮って出し(一切編集していないという意味)でSNSにVPをアップしちゃってることが多かったりするんですが(笑)




